2. User Dictionary User Interface
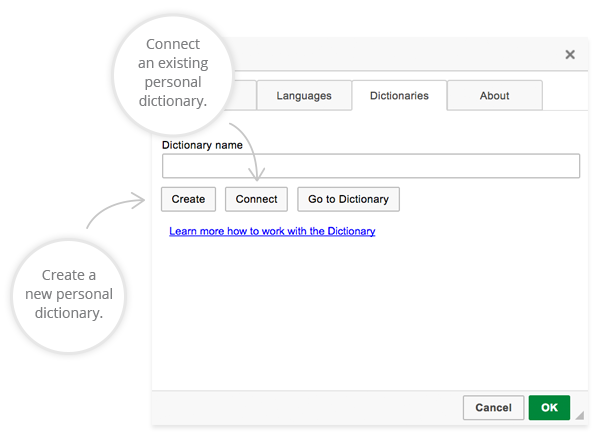
2.1. User Dictionary Interface in WebSpellChecker Proofreader

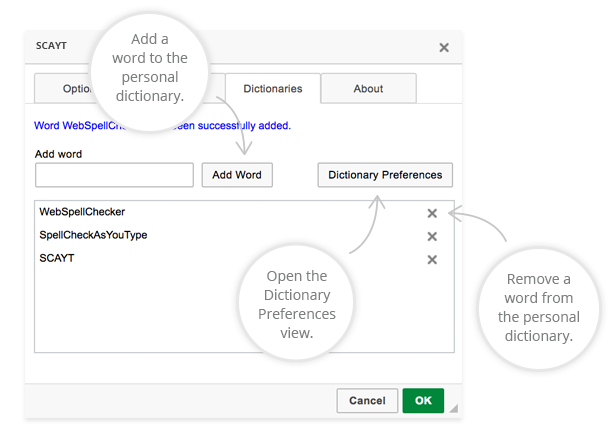
2.2. User Dictionary Interface in SCAYT plugin for CKEditor 4


3. Predefined User Dictionary in Web Application
Example 3.1. Setting a Predefined User Dictionary in WebSpellChecker Proofreader
var EditableControlsInstance;
WEBSPELLCHECKER.init({
container: 'originalElementId',
autoStartup: true,
enableGrammar: true,
lang: 'en_US',
userDictionaryName: 'your_user_dictionary_name',
serviceProtocol: 'https',
servicePort: '443',
serviceHost: 'svc.webspellchecker.net',
servicePath: 'spellcheck31/script/ssrv.fcgi',
serviceId: 'encrypted-service-ID'
},
function(instance) {
EditableControlsInstance = instance;
},
function(error) {
console.log(error);
}
); |
Example 3.2. Setting a Predefined User Dictionary in SCAYT plugin for CKEditor 4
CKEDITOR.scayt_customerId: "your encrypted customer ID (activation key)", CKEDITOR.config.scayt_autoStartup = true; CKEDITOR.config.grayt_autoStartup = true; CKEDITOR.config.scayt_sLang ="en_US"; CKEDITOR.config.scayt_userDictionaryName='user_dictionary_name'; |