2. User Dictionary User Interface
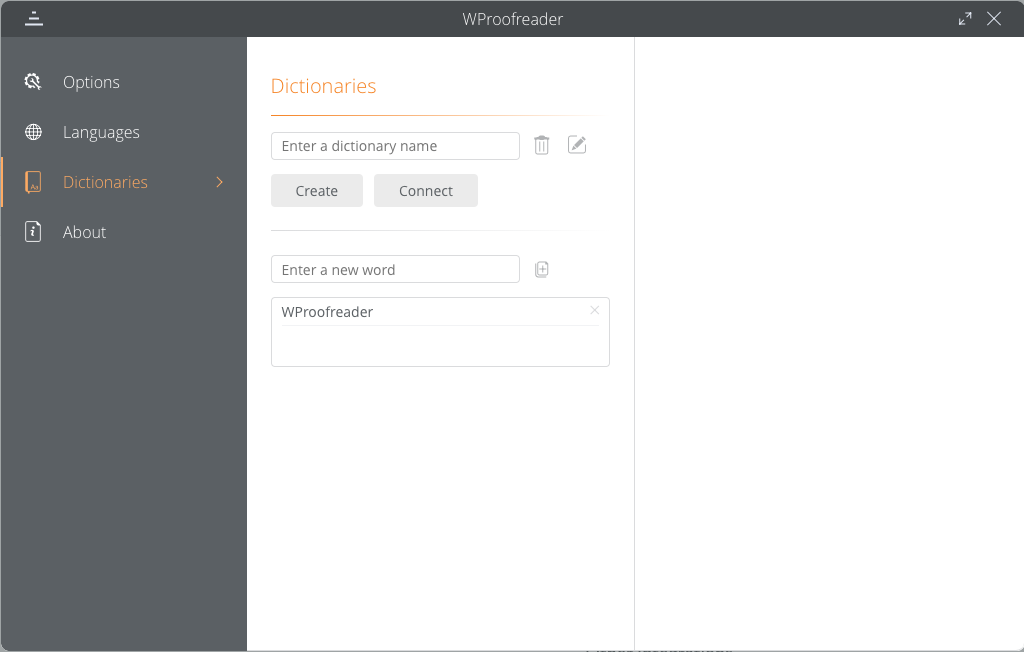
2.1. User Dictionary Interface in WProofreader

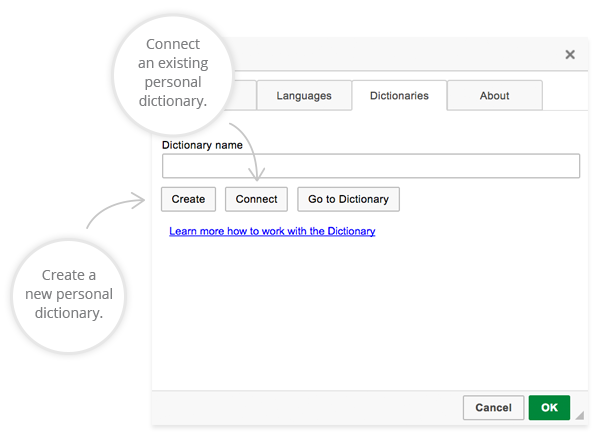
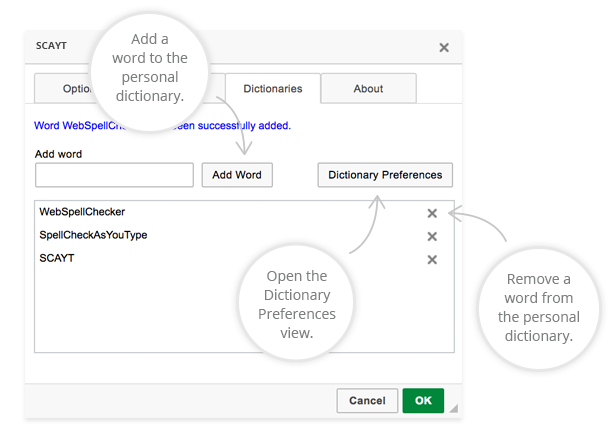
2.2. User Dictionary Interface in SCAYT plugin for CKEditor 4


3. Predefined Personal User Dictionary
Example 3.1. Setting a Predefined User Dictionary in WProofreader
<script type="text/javascript" src="https://svc.webspellchecker.net/spellcheck31/wscbundle/wscbundle.js"></script>
...
<script>
window.WEBSPELLCHECKER_CONFIG = {
autoSearch: true,
enableGrammar: true,
serviceId: 'your-service-ID',
userDictionaryName: 'your_user_dictionary_name'
};
</script> |
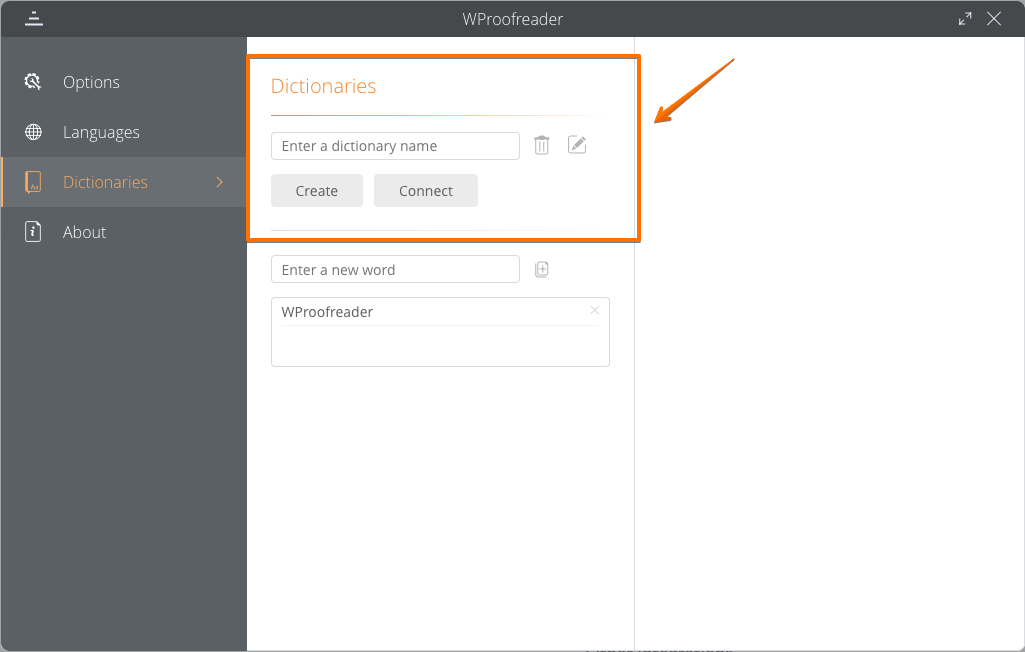
Using disableDictionariesPreferences option you can also hide the section with the dictionary settings to prevent end users from removing or disabling the dictionary (the section is shown below). To do so, just add one more option to configuration WProofreader:

<script type="text/javascript" src="https://svc.webspellchecker.net/spellcheck31/wscbundle/wscbundle.js"></script>
...
<script>
window.WEBSPELLCHECKER_CONFIG = {
autoSearch: true,
enableGrammar: true,
serviceId: 'your-service-ID',
userDictionaryName: 'your_user_dictionary_name',
disableDictionariesPreferences: true,
};
</script> |
Example 3.2. Setting a Predefined User Dictionary in SCAYT plugin for CKEditor 4
config.scayt_customerId: "your encrypted customer ID (activation key)", config.scayt_autoStartup = true; config.grayt_autoStartup = true; config.scayt_sLang ="en_US"; config.scayt_userDictionaryName='user_dictionary_name'; |