Page History
2. User
Dictionary User Interface-level dictionary user interface
2.1. User
Dictionary Interface in WebSpellChecker Proofreaderdictionary interface in WProofreader
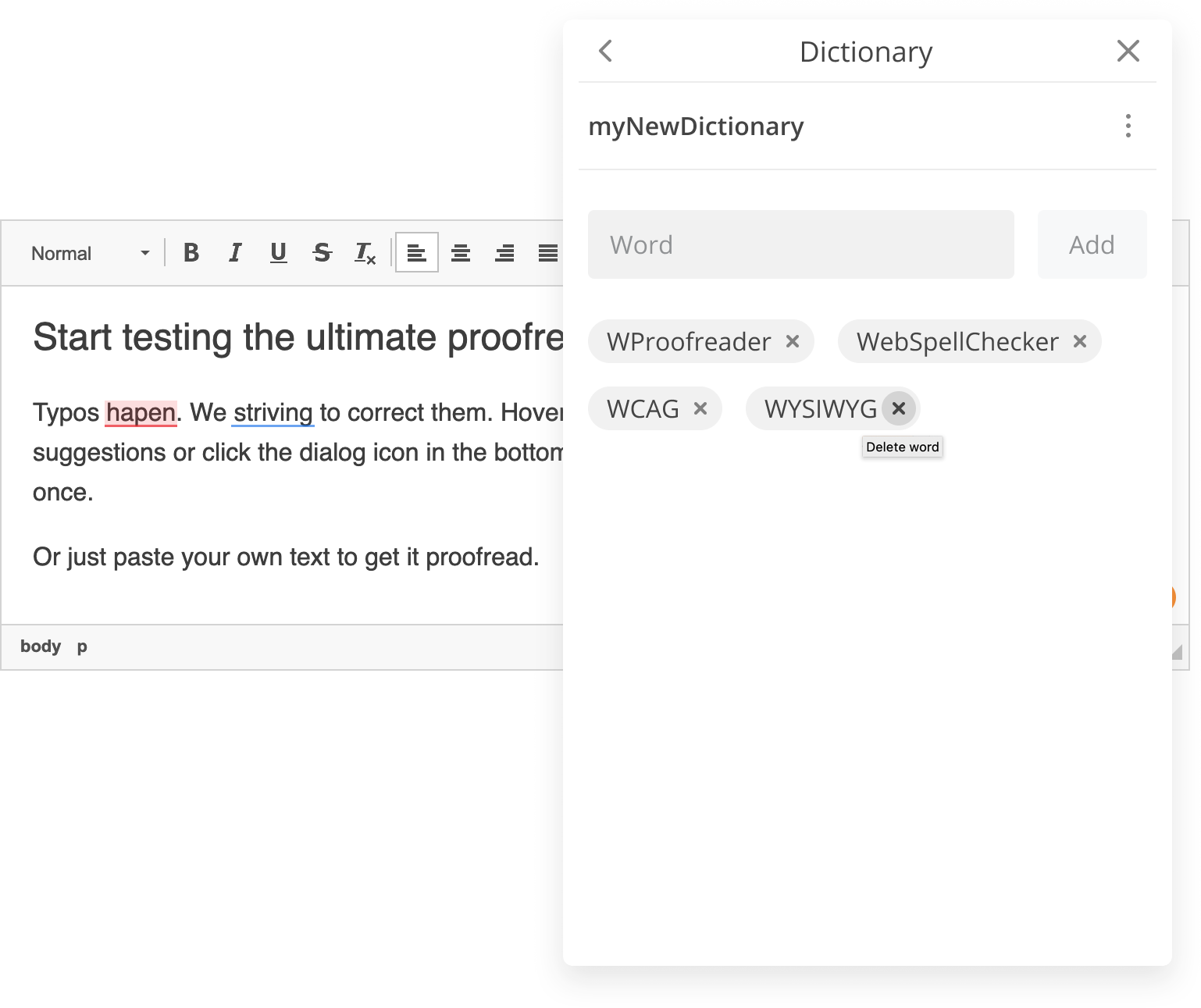
Image 2.1.1. User interface of user-level custom dictionary for WProofreader v3.x.x
2.2. User
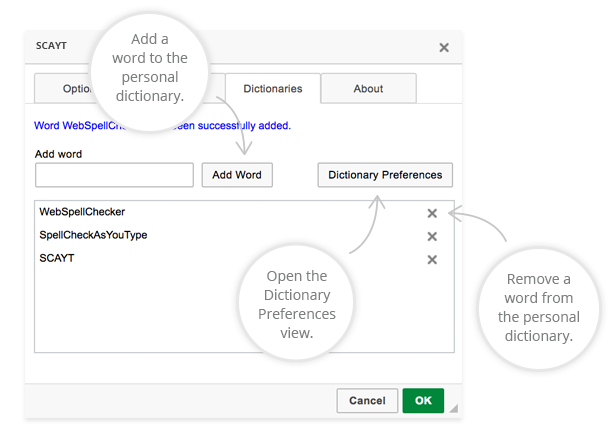
Dictionary Interfacedictionary interface in SCAYT plugin for CKEditor 4
3. Predefined
User Dictionary in Web Applicationuser dictionary
| Excerpt Include | ||||||
|---|---|---|---|---|---|---|
|
Example 3.1. Setting
a Predefined User Dictionary in WebSpellChecker Proofreaderup a predefined user dictionary in WProofreader
| Code Block | ||||
|---|---|---|---|---|
| ||||
var EditableControlsInstance; WEBSPELLCHECKER.init({ <script> window.WEBSPELLCHECKER_CONFIG container: 'originalElementId',= { autoStartup: true, enableGrammarautoSearch: true, langserviceId: 'en_USyour-service-ID', userDictionaryName: 'your_-user_-dictionary_-name', }; </script> <script serviceProtocol: 'https',type="text/javascript" src="https://svc.webspellchecker.net/spellcheck31/wscbundle/wscbundle.js"></script> |
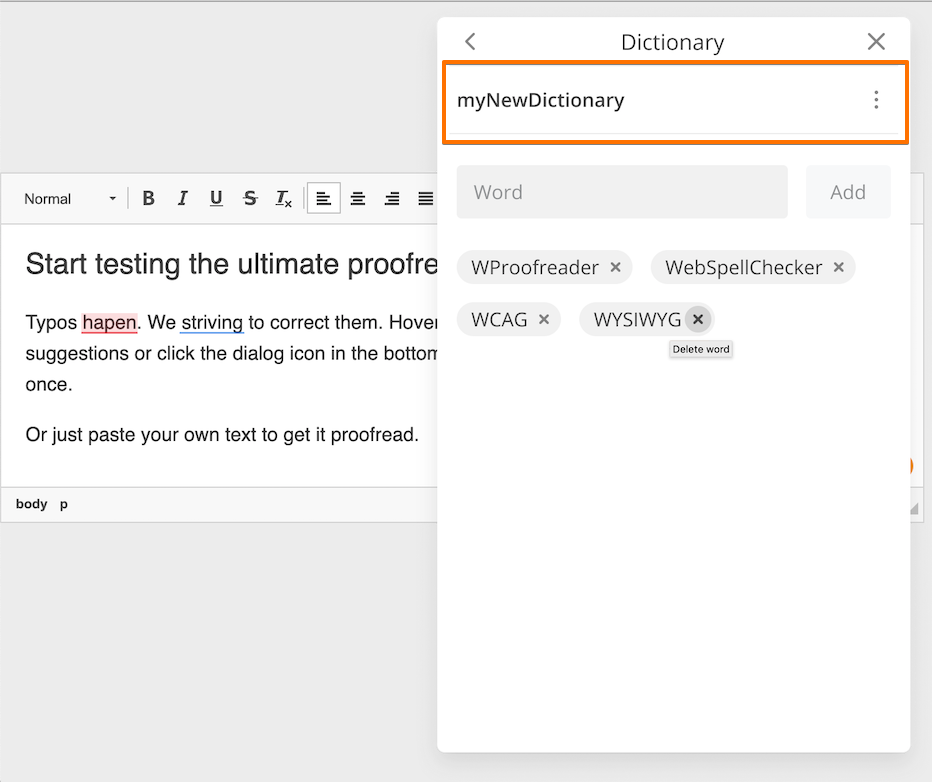
Using disableDictionariesPreferences option you can also hide the section with the dictionary settings to prevent end users from removing or disabling the dictionary (the section is shown below). To do so, add one more option to WProofreader configuration:
| Code Block | ||||
|---|---|---|---|---|
| ||||
<script> window.WEBSPELLCHECKER_CONFIG servicePort: '443',= { serviceHostautoSearch: 'svc.webspellchecker.net'true, servicePathserviceId: 'spellcheck31/script/ssrv.fcgiyour-service-ID', serviceIduserDictionaryName: 'encryptedyour-user-servicedictionary-ID' }name', function(instance) { disableDictionariesPreferences: true EditableControlsInstance = instance; }, function(error) { console.log(error); } );}; </script> <script type="text/javascript" src="https://svc.webspellchecker.net/spellcheck31/wscbundle/wscbundle.js"></script> |
Example 3.2. Setting
a Predefined User Dictionaryup a predefined user dictionary in SCAYT plugin for CKEditor 4
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
configCKEDITOR.scayt_customerId: "your encrypted customer ID -service-ID(activation key)", CKEDITOR.config.scayt_autoStartup = true; CKEDITOR.config.grayt_autoStartup = true; CKEDITOR.config.scayt_sLang ="en_US"; CKEDITOR.config.scayt_userDictionaryName='user_-dictionary_-name'; |
| Tip |
|---|
For details and user dictionaries usage tips, refer to User Dictionary FAQ section. |